Bildoptimierung vom Lightroom-Export bis zum Title-Tag
wie ich das handhabe, möchte ich hier mal meinen Workflow zeigen.
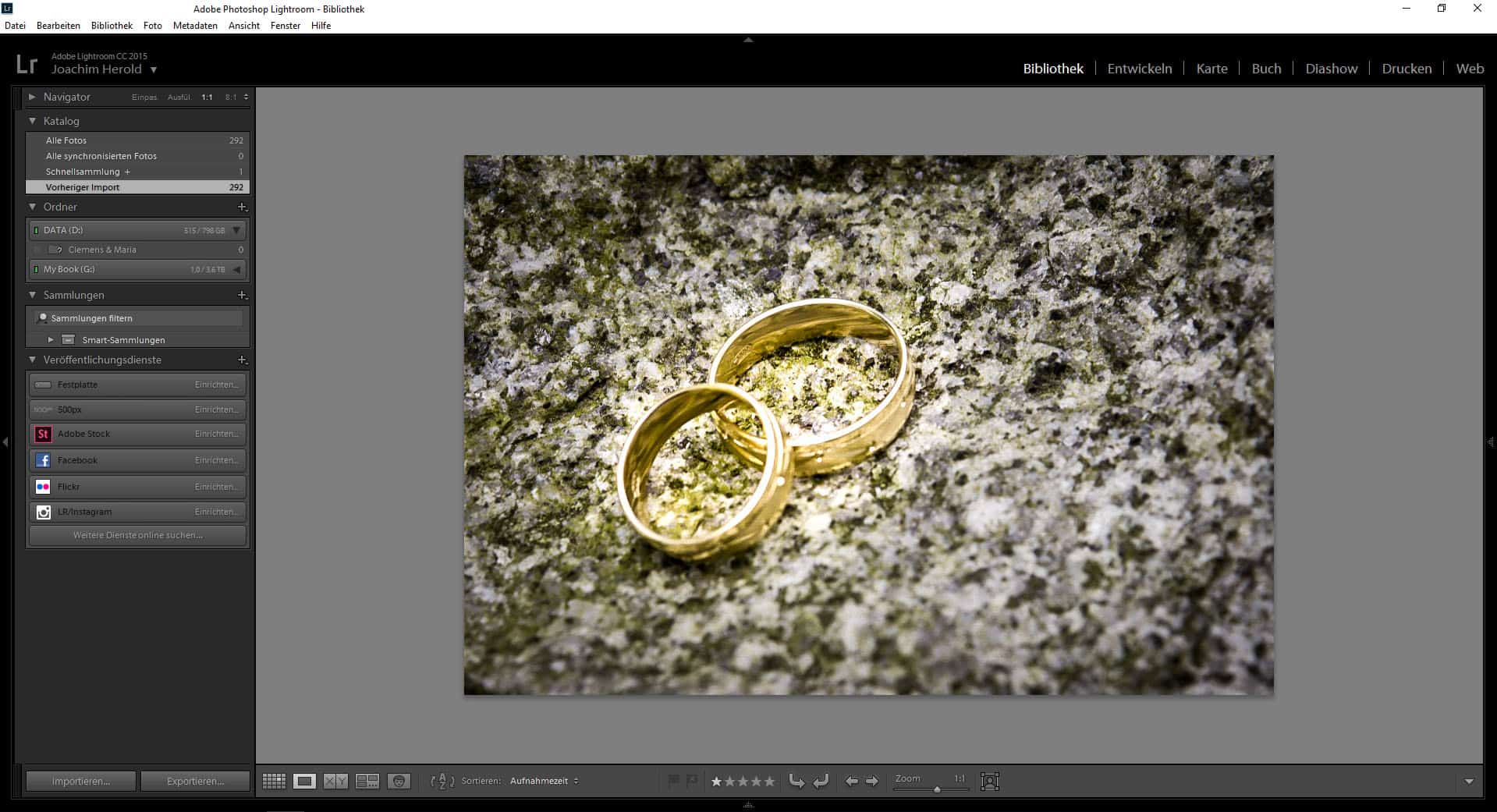
Alles beginnt in Lightroom:

Hat man nun das eine oder mehrere Bilder, die man auf seine Webseite hochladen möchte herausgesucht,
dann geht es jetzt in den Datei-Eportieren-Dialog und dort sind ein paar wichtige Einstellungen zu treffen.
Falls Du ein Plugin zum direkten Export in WordPress benutzt, sind andere Einstellungen als wie im
folgenden Teil beschrieben notwendig.
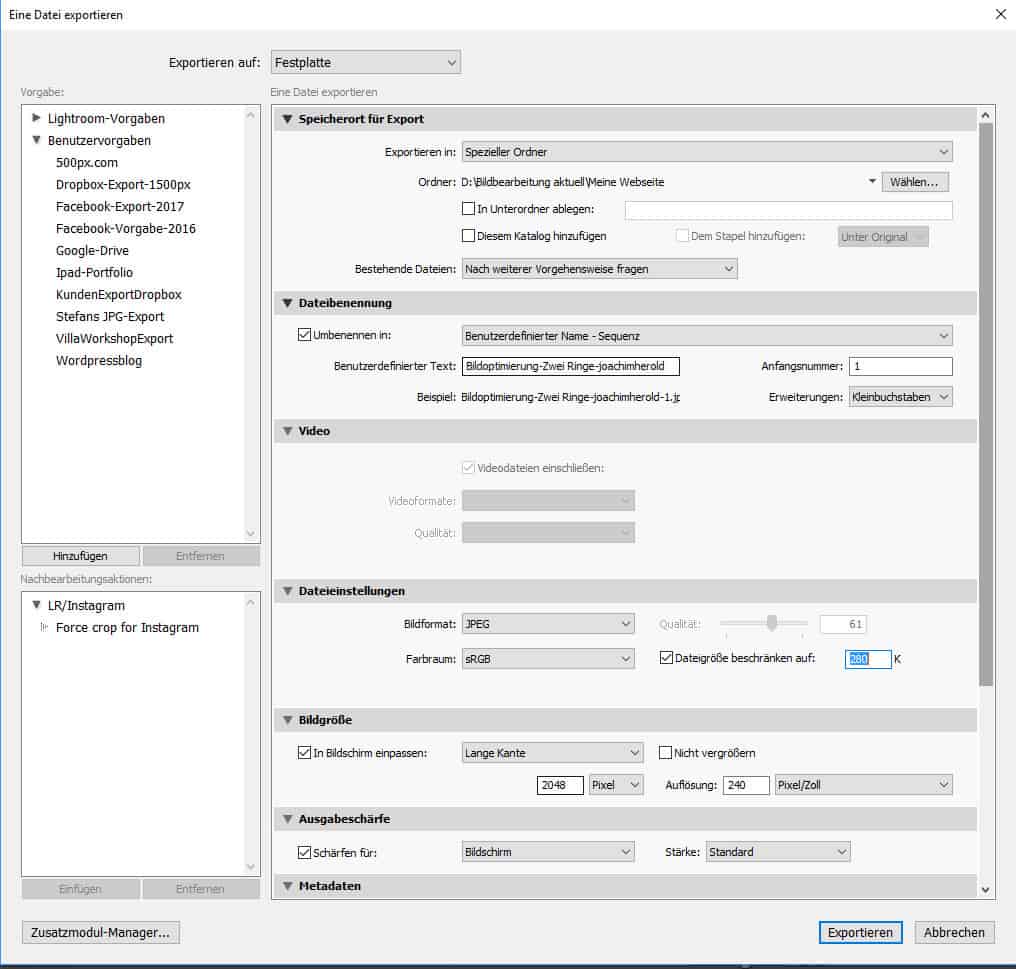
Der Export:

- Dateiumbenennung:
Lightroom bietet hier verschiedene Möglichkeiten an. Ich habe mich für Benutzdefinierter Name + Sequenz entschieden,
denn der Dateiname sollte in etwa so gewählt sein: Keyword des Inhaltes-Titel des Bildes-Name der Webseite-1.jpg
Da Google & Co noch nicht in der Lage sind, Bilder von selbst vom Inhalt her zu erfassen, gebe ich das mit dem Keyword
(in meinem Fall Bildoptimierung) und dem Titel (Zwei Ringe) vor. Wichtig ist auch, Bindestriche zu benutzen und
keine Unterstriche, denn diese werden anders intrepretiert. - Dateinstellungen:
Hier kann man wählen zwischen Qualität 61 oder Dateigröße beschränken auf 280 bis max 500 K. Wichtig ist dass Bildformat JPG oder
PNG und der sRGB Farbraum, da dies am meisten verbreitet ist. - Bildgröße:
Da es mittlerweile viele Hochauflösende Monitore, Bildschirme, Tablettcomputer und Smartphones gibt, reichen oftmals
die 1200 Pixel für die Lange Kante nicht mehr aus und so werden zwar die Bilder in “voller” Größe angezeigt, aber deutlich
weniger scharf. Selbst bei Facebook kann man mittlerweile Bilder mit 2048 Pixel in der Breite hochladen. Also stelle ich dort
2048 Pixel für die Lange Kante ein. Das Feld Auflösung 240 Pixel/Zoll hat hier keine Auswirkung. - Ausgabeschärfe:
Das Schärfen für den Bildschirm habe ich mit dem Häkchen aktviviert. Je nach dem wie Deine Beabreitung des Bildes ist
kannst Du es auch weglassen. Das ist Geschmacksache. Probier es einfach mal aus indem Du einfach 2 Varianten Deines Bildes
exportierst.
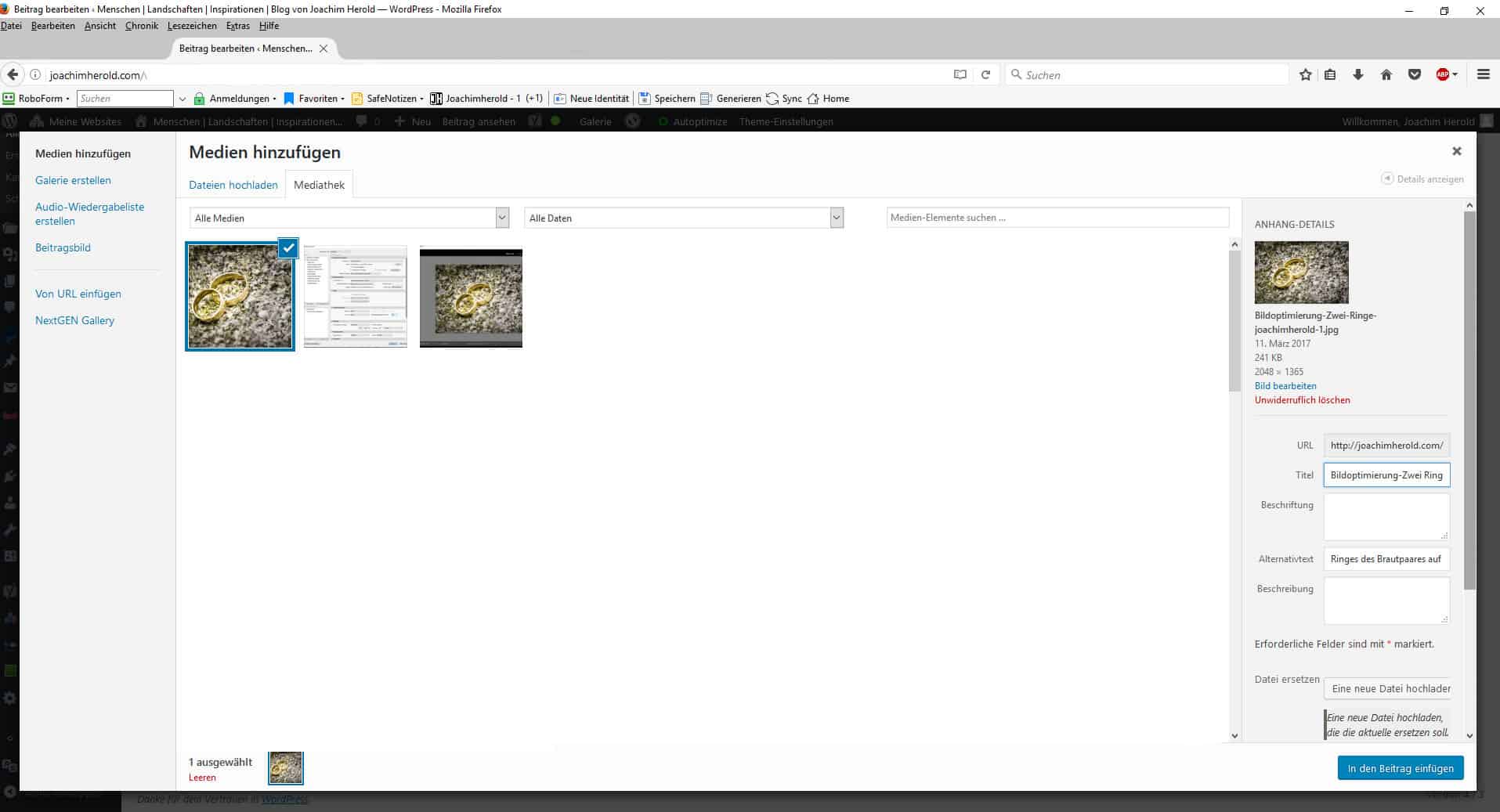
Nach dem Hochladen:

Zeigt es mir das hier zu sehende Feld an, dann ist besonders der Rechte Teil von Interesse. Die Bild-URL ist festgelegt,
an der gibt es nichts zu ändern, aber am Titel und am Alternativtext! Den Titel füllt WordPress meist selbst mit
dem Dateinamen aus. Hier sollte man aber nur den eigentlichen Titel des Bildes eintragen.
Und der Alternativtext sollte kurz beschreiben was auf dem Bild zu sehen ist und nach Möglichkeit per Komma abgetrennt das Keyword enthalten.
In meinen Fall: Ringe des Brautpaares auf einem Stein, Bildoptimierung
Die Felder Beschriftung und Beschreibung lasse ich zumeist leer, da diese Einträge meistens angezeigt werden und nicht schön aussehen.
Nun füge ich das Bild in entsprechender Größe in meinen Blogbeitrag ein. Fertig!
Hast Du weitere Tipps zum Thema Bildoptimierung für WordPress? Dann hinterlasse doch bitte einen Kommentar unter diesem Beitrag. Vielen Dank!
Weitere Themen und Links:
– Am Regler – Lightroom mit dem Korg NanoKontrol2 steuern
– Lightroom mit dem Korg NanoKontrol2 steuern Teil II – Die Profile
– Emotionen auf Papier festhalten – das Fotobuch von saal-digital.de




6 Comments
Hilfreicher Denkanstoß! Hat mir auf alle Fälle schon mal gut weitergeholfen. Danke!!
Vielen Herzlichen Dank für den tollen Beitrag,
als Webmaster arbeite ich seit kurzen auch mit WP. Hatte immer das Problem die Bilder die sehr hochauflösend waren gut einzubetten und darzustellen. Dein Beitrag hat mir sehr geholfen, vielen Dank und beste Grüße.
Hallo Daniel,
es freut mich, dass ich Dir mit meinem Artikel helfen konnte. Es gäbe natürlich auch die Möglichkeit in Photoshop “für Web speichern”, diese Funktion findest Du unter Datei -> Exportieren -> für Web speichern. Ich wünsch Dir viel Erfolg beim Einstellen der Bilder in WordPress.
Beste Grüße
Joachim
Hallo Joachim.
Danke für deinen Beitrag. So habe ich das noch gar nicht beachtet/betrachtet. Werde für die Zukunft das zu Herzen nehmen. Sehr gut und hilfreich beschrieben.
Gruss
Holger
Hey! Danke für die Tipps. Kam schon etwas weiter beim einfügen meiner Bilder. Hab jedoch das Problem das die Bildvorschau unscharf ist, aber sobald man draufklickt wird es wieder scharf.. wüsstest du vielleicht wo der Fehler liegen könnte? Benutze auch WordPress.
Hallo Fung,
ohne Deine Webseite und das dazugehörige Theme zu kennen ist natürlich schwierig etwas sagen. Aber wenn Du von Bildvorschauen redest, hat es was mit den Thumbnails zu tun die möglicherweise nicht richtig erstellt oder druch Plugins verändert werden. Dazu müsste man sich Dein System näher anschauen. Schau mal in welcher größe die Thumbnails errechnet und angezeigt werden!
Gruß Joachim